Pengertian Box Model & Overflow – Setiap elemen di halaman HTML direpresentasikan sebagai sebuah kotak. Kita bisa mengatur ukuran maupun posisi kotak tersebut. Kita juga dapat memberi warna atau gambar latar untuk kotak tersebut.
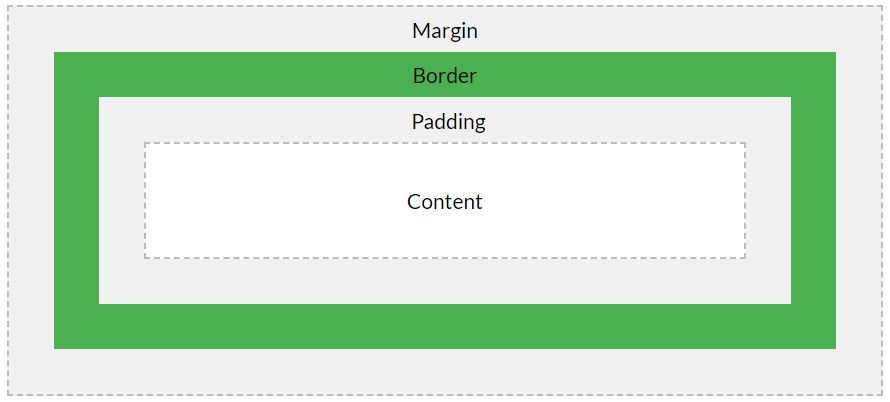
Komponen Box Model

- Margin: Jarak spasi antara satu elemen dengan elemen lain atau elemen parentnya. Margin bersifat transparan.
- Border: Batas garis yang mengelilingi padding dan content.
- Padding: Jarak spasi antara border dan content. Padding bersifat transparan.
- content: Isi dari elemen, bisa berupa text atau elemen lain. Text, gambar atau elemen lainnya ditampilkan di bagian ini.
Property margin, padding dan border
- Margin: margin-top, margin-right, margin-bottom, margin-left, margin.
- Padding: padding-top, padding-right, padding-bottom,padding-left, padding.
- Border: border-top, border-right, border-bottom, border-left, border.
Margin
Nilai property: px, %, auto.
Note : margin boleh memiliki nilai negatif.
<style>
p
{
background: orange;
width : 160px;
height : 160px;
margin: 20px auto;
}
</style>
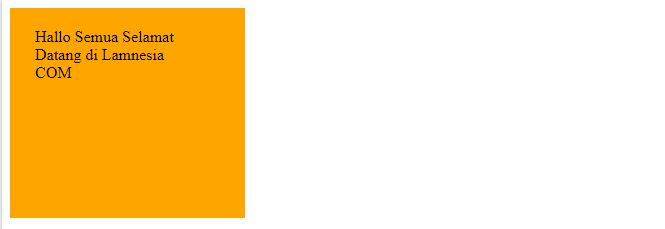
<p>Hallo Semua Selamat Datang di Lamnesia COM</p>Nilai auto akan menempatkan suatu elemen berada di tengah parent.
Padding
Nilai property: px, %.
Note : padding tidak boleh bernilai negatif.
<style>
p
{
background: orange;
width : 160px;
height : 160px;
padding: 20px 50px 30px 25px;
}
</style>
<p>Hallo Semua Selamat Datang di Lamnesia COM</p>
Border
Untuk border kita dapat mengatur:
width : ukuran ketebalan border
style : bentuk garis
color : warna dari border
Untuk garisnya kita dapat menggunakan:
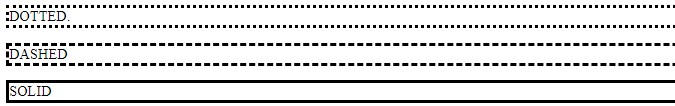
Dotted : garis dengan kombinasi bulat-bulat
Dashed : garis dengan kombinasi garis putus-putus
Solid : garis lurus
Overflow
Overflow Auto
Pada overflow auto akan ditambahkan scroll apabila konten yang ada melebihi box yang disediakan, namun bila konten yang ada tidak melebihi box, maka tidak ditambahkan scroll.
Overflow Scroll
<style>
p
{
background: orange;
width : 160px;
height : 160px;
padding: 40px;
box-sizing:border-box;
overflow:scroll;
}
</style>
<p>Hallo Semua Selamat Datang di Lamnesia COM</p>
Pada overflow scroll, setiap box akan ditambahkan scroll. Baik itu konten yang ada sedikit maupun banyak.
Overflow Hidden
Pada overflow hidden, apabila konten yang ada banyak dan melebihi box, maka konten sisanya tidak akan ditampilkan.
Sekian penjelasan mengenai Box Model dan Overflow. Setelah membaca artikel ini disarankan untuk mencoba langsung. Supaya sobat nesia lansung paham. Semoga bermanfaat 🙂