Cara Membuat layout Menggunakan Tag DIV – Hallo sobat nesia, kali ini kita akan membahas lanjutan dari tutorial kemarin. Pada kesempatan kali ini kita akan belajar yang namanya Tag Div. Mungkin sudah banyak yang sering dengan tentang Tag Div, namun belum paham apa sih itu dan apa kegunaannya dalam dunia percodingan.
Tag Div disebut banyak orang lebih efisien dibandingkan dengan Tag Table. Mengapa demikian? karena tidak menggunakan banyak tag didalamnya. Untuk layout dapat kita buat sesuai keinginan kita dengan menambahkan css.
Cara Membuat Layout Website
Contohnya untuk membuat layout dengan tag <div>, kita membutuhkan style CSS. Pertama kita harus membuat scriptnya. Berikut adalah contoh script simplenya.
<div id=”header”>
Header
</div>
<div id=”sidebar”>
Sidebar
</div>
<div id=”content”>
Content
</div>
<div id=”footer”>
Footer
</div>
Dari script di atas, akan menghasilkan output seperti di bawah ini. Belum terlihat seperti sebuah layout website.
Header
Sidebar
Content
Footer
Untuk membuatnya menjadi sebuah layout, kita harus menambahkan style css berdasarkan id yang dipanggil oleh masing-masing <div>. Berikut contoh script css yang dapat kita gunakan:
<style>
#header
{
background : #00ccff;
height : 10%;
font-size : 1.5em;
text-align :center;
padding-top : 20px;
}
#sidebar
{
background : #99ccff;
float : left;
height : 400px;
width :30%;
font-size : 1.5em;
text-align :center;
padding-top : 20px;
}
#content
{
background : #9999ff;
float : right;
width : 70%;
height : 400px;
font-size : 1.5em;
text-align :center;
padding-top : 20px;
}
#footer
{
background : #3399ff;
clear : both;
font-size : 1.5em;
text-align :center;
}
</style>
Selanjutnya coba mengaitkan struktur layout html dengan style CSS.
<style>
#header
{
background : #00ccff;
height : 10%;
font-size : 1.5em;
text-align :center;
padding-top : 20px;
}
#sidebar
{
background : #99ccff;
float : left;
height : 400px;
width :30%;
font-size : 1.5em;
text-align :center;
padding-top : 20px;
}
#content
{
background : #9999ff;
float : right;
width : 70%;
height : 400px;
font-size : 1.5em;
text-align :center;
padding-top : 20px;
}
#footer
{
background : #3399ff;
clear : both;
font-size : 1.5em;
text-align :center;
}
</style>
<div id=”header”>
Header
</div>
<div id=”sidebar”>
Sidebar
</div>
<div id=”content”>
Content
</div>
<div id=”footer”>
Footer
</div>
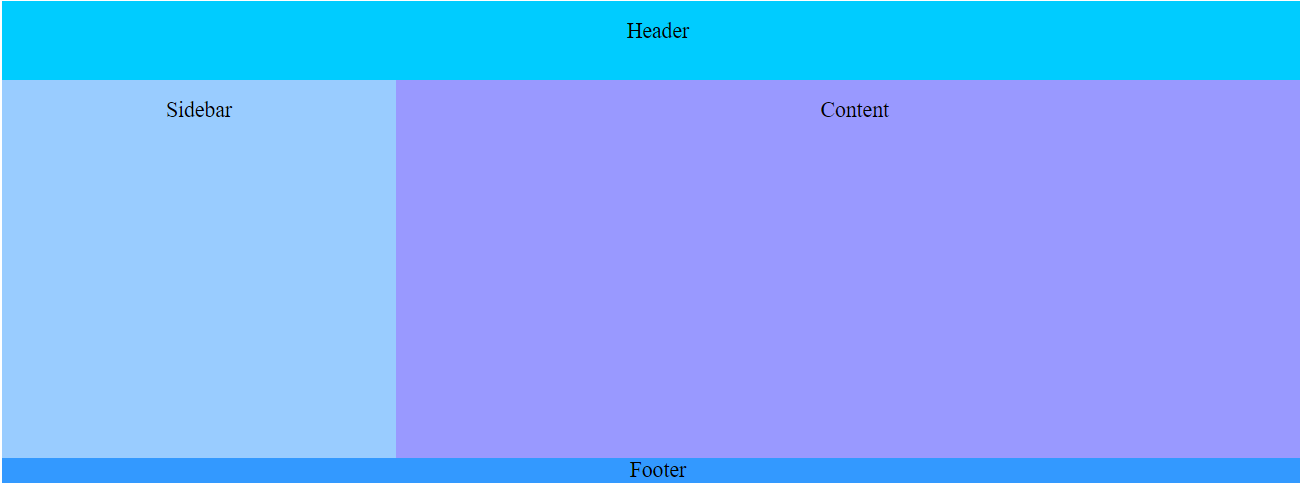
Jika script di atas dijalankan, maka akan menghasilkan layout seperti screenshot di bawah ini.
Sekian penjelasangan mengenai cara membuat layout menggunakan tag div. Semoga dapat bermanfaat, jangan lupa terus berlatih agar kalian tambah jago ngodingnya 🙂






