Cara Membuat Table – Untuk menampilkan data yang terstruktur memiliki banyak cara. Mulai dari menggunakan grafik, sampai dengan menggunakan table. Namun pada artikel kali ini, kita akan sedikit mengulas tentang bagaimana cara membuat table untuk menampilkan data.
Sebuah tabel terdiri dari dua elemen utama, yaitu baris dan kolom. HTML sudah menyediakan beberapa elemen untuk membuat sebuah tabel, yaitu <table>, <tr>, <td>. Sebelum membuat baris dan kolom maka kita harus inisialisasi tabel terlebih dahulu menggunakan elemen <table>.
1. <table>
2. <!– Data –>
3. </table>
Selanjutnya, kita menambahkan baris ke dalam tabel tersebut dengan menggunakan elemen <tr>.
1. <table>
2. <tr>
3. <!– Isi baris tabel –>
4. </tr>
5. <tr>
6. <!– Isi baris tabel –>
7. </tr>
8. </table>
Cara Membuat Table
Disini saya membuat table menggunakan software notepad ++ dan menggunakan XAMPP untuk webservernya.
Baca Juga: Cara Install dan Menggunakan XAMPP
Setiap baris dari tabel tentunya harus diisikan dengan data yang akan menghasilkan kolom tabel. untuk mengisi data pada kolom tabel pada html menggunakan elemen <td>.Tetapi, jika ingin membuat baris pertama pada tabel sebagai header, kita dapat menuliskan baris pertama dengan elemen <th>.
Sebagai contoh saya membuat script table sebagai berikut:
<!DOCTYPE html>
<html>
<head>
<title>Dasar Html</title>
</head>
<body>
<table>
<tr>
<th>No</th>
<th>Nama</th>
<th>Alamat</th>
</tr>
<tr>
<td>1</td>
<td>Roy</td>
<td>Bandung</td>
</tr>
<tr>
<td>2</td>
<td>Si Boy</td>
<td>Jakarta</td>
</tr>
<tr>
<td>3</td>
<td>Roni</td>
<td>Surabaya</td>
</tr>
</table>
</body>
</html>
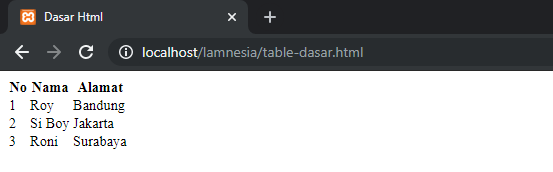
Bila kita buka halaman HTML tersebut di browser, maka akan muncul seperti ini:


Dapat kita lihat dari gambar di atas, memang belum kelihatan seperti tabel. Kita perlu menambahkan border=”1″ untuk memberikan garis pada elemen tabel tersebut. Untuk scriptnya ada dibawah ini ya.
<!DOCTYPE html>
<html>
<head>
<title>Dasar Html</title>
</head>
<body>
<table border=”1″>
<tr>
<th>No</th>
<th>Nama</th>
<th>Alamat</th>
</tr>
<tr>
<td>1</td>
<td>Roy</td>
<td>Bandung</td>
</tr>
<tr>
<td>2</td>
<td>Si Boy</td>
<td>Jakarta</td>
</tr>
<tr>
<td>3</td>
<td>Roni</td>
<td>Surabaya</td>
</tr>
</table>
</body>
</html>
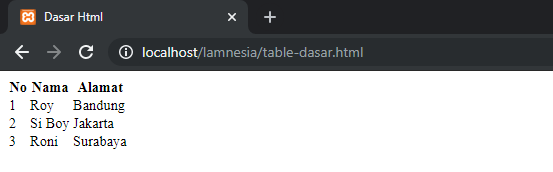
Bila kita buka halaman HTML tersebut di browser, maka hasilnya akan muncul seperti ini:


Seperti itu kira-kira bentuk tabel pada HTML. Sekarang kita lanjut pada fungsi penggabungan baris dan kolom.
Membuat Table Menggunakan Perintah Colspan dan Rowspan
Pada HTML terdapat perintah colspan dan rowspan. Colspan adalah perintah untuk menggabungkan beberapa kolom menjadi satu. Contohnya kalian bisa ubah htmlnya menjadi seperti ini.
<!DOCTYPE html>
<html>
<head>
<title>Dasar Html</title>
</head>
<body>
<table border=”1″>
<tr>
<th colspan=”2″>No</th>
<th>Alamat</th>
</tr>
<tr>
<td>1</td>
<td>Roy</td>
<td>Bandung</td>
</tr>
<tr>
<td>2</td>
<td>Si Boy</td>
<td>Jakarta</td>
</tr>
<tr>
<td>3</td>
<td>Roni</td>
<td>Surabaya</td>
</tr>
</table>
</body>
</html>
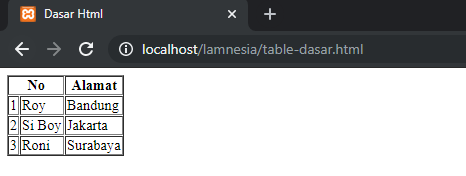
Bila kita buka halaman html tersebut di browser, maka hasilnya akan menjadi seperti ini:


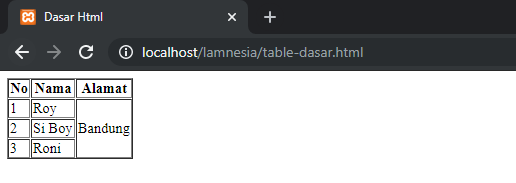
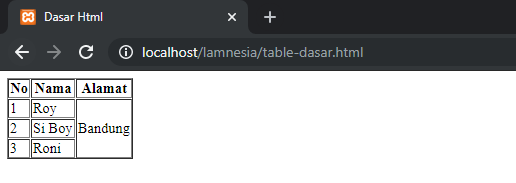
Lalu ada rowspan yang berfungsi untuk menggabungkan beberapa baris menjadi satu. Contohnya seperti ini:
<!DOCTYPE html>
<html>
<head>
<title>Dasar Html</title>
</head>
<body>
<table border=”1″>
<tr>
<th>No</th>
<th>Nama</th>
<th>Alamat</th>
</tr>
<tr>
<td>1</td>
<td>Roy</td>
<td rowspan=”3″>Bandung</td>
</tr>
<tr>
<td>2</td>
<td>Si Boy</td>
</tr>
<tr>
<td>3</td>
<td>Roni</td>
</tr>
</table>
</body>
</html>
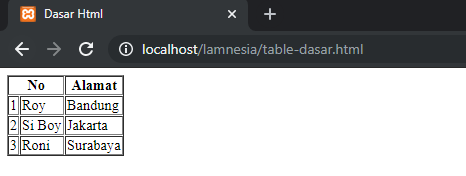
Bila kita buka halaman HTML tersebut di browser, maka hasilnya akan menjadi seperti ini:


Selain itu kita juga dapat menambahkan atribut border dan yang lainya ke dalam tag <style>. Coba kita lihat contoh di bawah ini:
<!DOCTYPE html>
<style>
table,
th,
td{
border: 1px solid red;
}
table{
border-collapse: collapse;
width: 100%;
}
th{
height: 50px;
}
th,
td{
padding: 15px;
text-align: left;
}
</style>
<html>
<head>
<title>Dasar Html</title>
</head>
<body>
<table>
<tr>
<th>No</th>
<th>Nama</th>
<th>Alamat</th>
</tr>
<tr>
<td>1</td>
<td>Roy</td>
<td rowspan=”3″>Bandung</td>
</tr>
<tr>
<td>2</td>
<td>Si Boy</td>
</tr>
<tr>
<td>3</td>
<td>Roni</td>
</tr>
</tr>
</table>
</body>
</html>
Jika dibuka dibrowser tampilannya seperti gambar dibawah ini:


Demikian penjelsan mengenai cara membuat table menggunakan HTML dan CSS. Untuk praktek sobat nesia juga bisa mengunjungi https://www.w3schools.com/html/html_tables.asp. Disitu sudah terdapat penjelasan dan script yang langsung dapat dicoba.
Sekian artikel kali ini, Semoga dapat bermanfaat ya 🙂







selamat sore kak, postinagn kakak sangat membantu sekali, sangat mudah untuk diikuti dan langkah-langkahnya juga detail sekali. penjelasan kakak juga sangan mudah dipahami. semangat terus kak untuk membuat postingan yang lebih bermanfaat lagi. perkenalkan nama saya Sri Agustina, Nim saya 1922500194, dan link website saya https://www.atmaluhur.ac.id/
siap kak, terima kasih sudah berkunjung ke website kami 🙂