Display dan Dimension CSS – Selamat datang kembali di lamnesiacom hehe. Pada artikel kali ini kita akan membahas mengenai lanjutan dari tutorial coding pemula. Tidak usah berlama-lama langsung kepenjelasannya dibawah ini.
Display dan Dimension CSS
Tag <div> dan <span>
Pada tag <div> dan <span> tidak ada fungsi khusus seperti <h1> , <p>, <img> dan tag semantik lainnya. Tag <div> dan <span> digunakan untuk mengelompokkan elemen html atau memberi style secara spesifik.
Default Display Mode
Tag <div> bersifat block.
div
{
display : block;
}
Tag <span> bersifat inline
span
{
display : inline;
}
Opsi nilai display
Block
- membuat baris baru saat dirender
- dapat diset lebar dan tingginya
- bila lebar tidak diset, maka lebar elemen akan memenuhi lebar dari parentnya.
- di dalamnya dapat disimpan elemen bertipe block, inline dan inline block
Contoh yang memiliki nilai block :
<h1> <h6> <p> <ul> <ol> <li> <form> <hr>
<style>
h1,p {background:blue};
</style>
<h1>Halo Sobat Nesia</h1>
<p> Selamat datang di Website Kita</p>
Ketika kita tidak menentukan lebarnya, maka lebarnya akan memenuhi elemen parent.
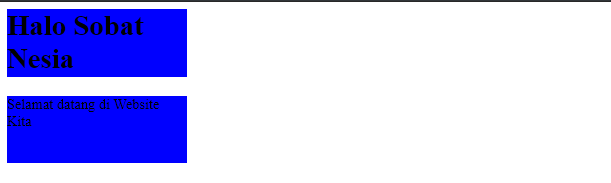
<style>
h1,p {background:blue;width:200px;height:75px;}
</style>
<h1>Halo Sobat Nesia</h1>
<p> Selamat datang di Website Kita</p>
Namun ketika diatur lebar dan tingginya, maka lebarnya sesuai dengan yang sudah diatur.
Inline
- tidak membuat baris baru saat di-render.
- lebar dan tinggi sebesar konten yang ada di dalamnya.
- lebar dan tingginya tidak dapat diatur.
- margin dan padding hanya mempengaruhi elemen secara horizontal, tidak vertikal.
Berikut adalah elemen-elemen dari inline:
<i>, <em>, <strong>, <a>, <span>, <sub>, <sup>, <mark>, <button>, <input>, <label>, <select>, <textarea>
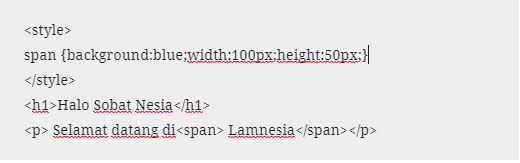
Ketika kita tambahkan width dan height pada kelas span, maka tidak berpengaruh pada outputnya.


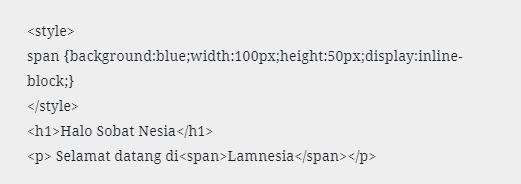
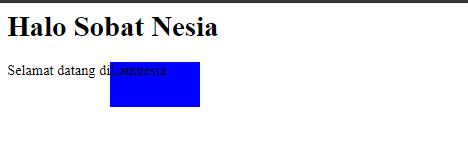
Inline-block
- tidak ada elemen html yang default bertipe inline-block
- nilai property display dapat diset manual menjadi inline-block
- sifat dasar sama dengan inline
- inline-block akan berpengaruh dari property width dan height


None
Digunakan untuk menyembunyikan elemen dari layar browser.
Untuk Opsi nilai width dan height diantaranya: px, %, in, cm, dan lainnya.
Sekian penjelasang mengenai Tutorial Dasar Tentang Display dan Dimension CSS. Semoga dapat bermanfaat. Jika ada yang ingin ditanyakan mengenai tutorial diatas, tulis dikolom komentar ya 🙂






